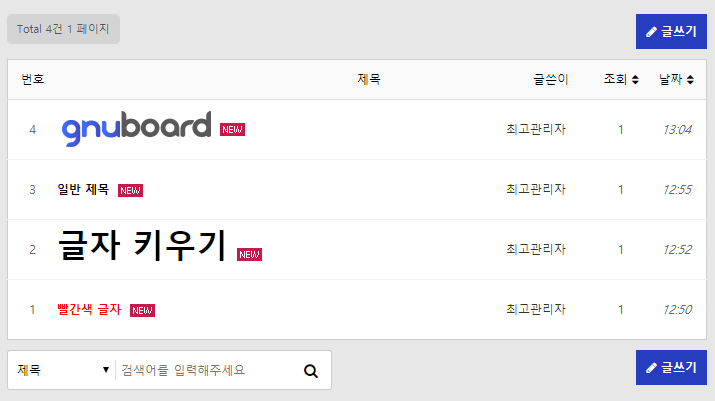
제목에 html 태그를 직접 적용해서 출력하는 방법

제목에 html 태그를 사용할 수 있는 스킨의 상세 수정 내용입니다.
모바일 스킨이나 basic 스킨이 아닌 다른 스킨에 적용하고 싶을 때 참고하세요.
스킨 다운로드
http://gnustudy.com/bbs/board.php?bo_table=gnu_pds&wr_id=141
여분 필드 wr_1 번을 사용했습니다.
1. write.skin.php 파일 수정
1-1.
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
상단 위 코드 바로 밑에 추가
// 제목에 태그사용
$html_subject = "";
if ($write['wr_1']) {
$html_subject = 'checked';
}
1-2.
if ($is_mail) {
$option .= "\n".'<input type="checkbox" id="mail" name="mail" value="mail" '.$recv_email_checked.'>'."\n".'<label for="mail">답변메일받기</label>';
}
위 코드 바로 밑에 추가
// 제목에 태그사용
if ($is_admin) {
$option .= "\n".'<input type="checkbox" name="wr_1" value="1" '.$html_subject.'>'."\n".'<label for="wr_1">제목태그사용</label>';
}
2. list.skin.php 파일 수정
2-1.
for ($i=0; $i<count($list); $i++) {
위 코드 바로 밑에 추가
if($list[$i]['wr_1']) {
$subject = conv_content($list[$i]['wr_subject'], 1);
} else {
$subject = $list[$i]['subject'];
}
2-2.
<?php echo $list[$i]['subject'] ?>
기존 제목 출력 부분인 위 코드를 이렇게 수정
<?php echo $subject ?>
3. view.skin.php 파일 수정
3-1.
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
상단 위 코드 밑에 추가
if($view['wr_1']) {
$view['wr_subject'] = conv_content($view['wr_subject'], 1);
} else {
$view['wr_subject'] = cut_str(get_text($view['wr_subject']), 70);
}
3-2.
<?php
echo cut_str(get_text($view['wr_subject']), 70); // 글제목 출력
?>
기존 제목 출력 부분인 위 코드 전체를 이렇게 수정
<?php echo $view['wr_subject'] // 글제목 출력 ?>

