1:1문의 게시판에서 여분 필드 사용하기
1:1문의 게시판에도 여분 필드가 존재합니다.
일반적인 게시판과는 다르게 총 5개만 제공하고 있습니다.
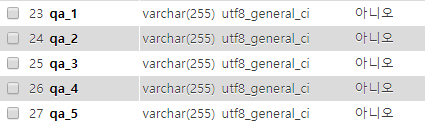
g5_qa_content 테이블에서 직접 살펴보면 qa_1 ~ qa5 까지 5개가 있네요.

qa 게시판은 별도의 스킨을 사용하고 있습니다.
일반적인 게시판과는 다르며 게시판 스킨과 호환되지 않으니 유의하세요.
qa 스킨 경로는 skin/qa/ 폴더입니다.
일반 게시판 스킨 경로는 skin/board/ 이죠.
그누보드 기본 qa 스킨으로 간단히 몇 개만 추가해보겠습니다.
수정파일
글쓰기 : skin/qa/basic/write.skin.php
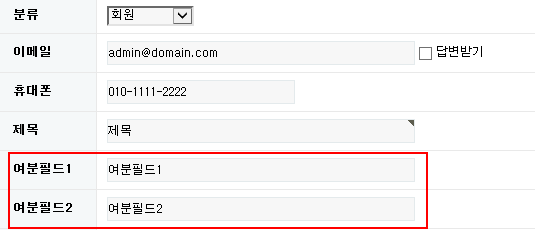
이런식으로 추가합니다.
<tr>
<th scope="row"><label for="qa_1">여분필드1</label></th>
<td><input type="text" name="qa_1" value="<?php echo get_text($write['qa_1']); ?>" id="qa_1" class="frm_input" size="50" maxlength="255"></td>
</tr>
<tr>
<th scope="row"><label for="qa_2">여분필드2</label></th>
<td><input type="text" name="qa_2" value="<?php echo get_text($write['qa_2']); ?>" id="qa_2" class="frm_input" size="50" maxlength="255"></td>
</tr>
글읽기 : skin/qa/basic/view.skin.php
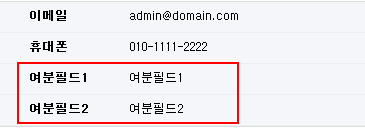
휴대폰 출력 부분 밑에 추가합니다.
스킨마다 일부 차이가 있을 수 있으니 방식만 참고하시고 스킨에 맞게 하세요.
<?php if($view['qa_1']) { ?>
<dt>여분필드1</dt>
<dd><?php echo $view['qa_1']; ?></dd>
<?php } ?>
<?php if($view['qa_2']) { ?>
<dt>여분필드2</dt>
<dd><?php echo $view['qa_2']; ?></dd>
<?php } ?>
정상적으로 추가 되었다면 이렇게 출력될 겁니다.