내용 관리 스킨에서 여분 필드 추가해서 사용하기
내용 관리에는 별도의 여분 필드가 존재하지 않아서 추가 필드 생성부터 해야 합니다.
1. DB 필드 추가
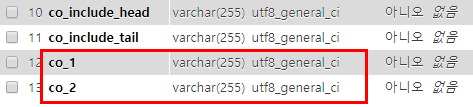
g5_content 테이블에 추가 필드 생성
필드 타입은 용도에 맞게 하세요.
2. adm/contentform.php 파일 수정
적당한 위치에 아래 내용 추가
<tr>
<th scope="row">여분필드 1</th>
<td><input type="text" name="co_1" value="<?php echo $co['co_1']; ?>" id="co_1" class="frm_input" size="60"></td>
</tr>
<tr>
<th scope="row">여분필드 2</th>
<td><input type="text" name="co_2" value="<?php echo $co['co_2']; ?>" id="co_2" class="frm_input" size="60"></td>
</tr>
수정 후 내용 관리 페이지에서 확인해보면 이렇게 추가되어 있을 겁니다.
3. adm/contentformupdate.php 파일 수정
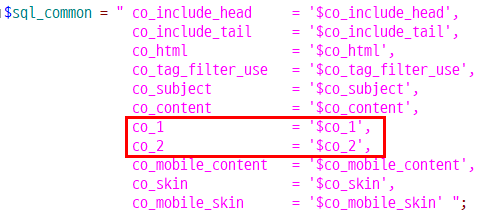
아래 내용 추가
co_1 = '$co_1',
co_2 = '$co_2',
위치는 여기쯤..

4. 스킨 파일에서 출력하는 방법
내용 관리 스킨은 기본 스킨 기준
skin/content/basic/content.skin.php 파일입니다.
원하는 곳에 이렇게 넣으면 출력됩니다.
<?php echo $co['co_1']; ?>
<?php echo $co['co_2']; ?>

