회원 가입 스킨에 회원 정보 여분 필드 사용하기 - 기초예제 2
회원 가입 스킨에 여분 필드를 추가했다면 관리자 페이지에 있는 회원 정보 페이지도 수정해야 합니다.
반드시 수정할 필요는 없지만 상황에 따라 필요한 경우가 있을 때 참고하면 됩니다.
이전 글 예제처럼 그대로 적용한 후에 관리자 페이지 > 회원관리 > 회원 수정 페이지에서 회원 정보를 확인하면
이렇게 아마 출력될 겁니다.

이 상태에서도 사용하는 데 문제는 없지만 셀렉트 박스나 라디오 버튼일 경우에는 불편할 수도 있겠죠.
관리자 페이지에서도 회원 가입 페이지 입력 화면과 똑같이 출력해주는 방법입니다.
수정파일 : /adm/member_form.php
위 파일에서 원하는 위치에 넣어줍니다.
<tr>
<th scope="row"><label for="mb_1">사업자번호</label></th>
<td colspan="3"><input type="text" name="mb_1" value="<?php echo $mb['mb_1'] ?>" id="mb_1" class="frm_input" size="20"></td>
</tr>
<tr>
<th scope="row"><label for="mb_2">취급품목</label></th>
<td colspan="3"><textarea name="mb_2" id="mb_2" rows="5"><?php echo $mb['mb_2'] ?></textarea></td>
</tr>
<tr>
<th scope="row"><label for="mb_3">업체구분</label></th>
<td colspan="3">
<select name="mb_3" id="mb_3">
<option value="">선택하세요.</option>
<option value="개인회원"<?php echo ($mb['mb_3'] == "개인회원") ? " selected" : "";?>>개인회원</option>
<option value="기업회원"<?php echo ($mb['mb_3'] == "기업회원") ? " selected" : "";?>>기업회원</option>
</select>
</td>
</tr>
<tr>
<th scope="row"><label for="mb_4">기간선택</label></th>
<td colspan="3">
<input type="radio" name="mb_4" value="1년"<?php echo ($mb['mb_4'] == "1년") ? " checked" : "";?>> 1년
<input type="radio" name="mb_4" value="2년"<?php echo ($mb['mb_4'] == "2년") ? " checked" : "";?>> 2년
<input type="radio" name="mb_4" value="3년"<?php echo ($mb['mb_4'] == "3년") ? " checked" : "";?>> 3년
<input type="radio" name="mb_4" value="4년"<?php echo ($mb['mb_4'] == "4년") ? " checked" : "";?>> 4년
</td>
</tr>
<tr>
<th scope="row"><label for="mb_5">해외사업자</label></th>
<td colspan="3"><input type="checkbox" name="mb_5" value="해외사업자"<?php echo ($mb['mb_5'] == "해외사업자") ? " checked" : "";?>> 해외사업자</td>
</tr>
가입 페이지 스킨에서 추가한 내용과 똑같지만 한가지 차이점이 있습니다.
$member['mb_1'] 이런 부분들이 전부 이렇게 바뀌었습니다. ($member > $mb 로 변경)
$mb['mb_1']
그리고 반드시 수정할 부분이 있습니다.
같은 파일 좀 더 아래에 보면 여분 필드 개수 설정하는 부분이 있는데
<?php for ($i=1; $i<=10; $i++) { ?>
여기를 사용한 여분 필드 개수만큼 제외해야 합니다.
위 예제에서는 총 5개를 사용했으니 1을 6으로 변경해야겠죠. ($i=1 > $i=6)
<?php for ($i=6; $i<=10; $i++) { ?>
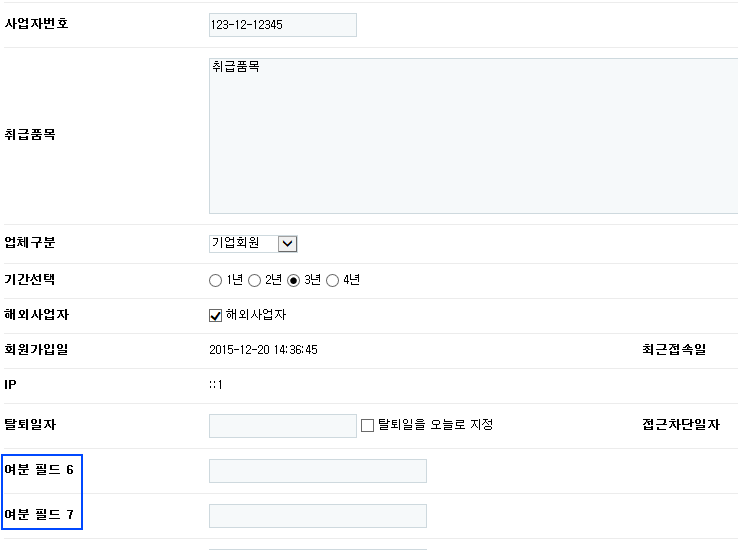
정상적으로 수정이 됐다면 아래 그림처럼 가입 페이지와 똑같이 출력 될 겁니다.
여분 필드도 5개를 사용했으니 하단에 남은 여분 필드 번호는 6번부터 있을 겁니다.

여분 필드를 순서대로 사용했다면 위와 같은 방법으로 하면 되는데 띄엄띄엄 사용했다면 이런 방법도 있습니다.
<?php for ($i=1; $i<=10; $i++) { ?>
예를 들어 4, 5, 8번을 사용 했다면 이렇게 수정.
<?php
for ($i=1; $i<=10; $i++) {
if($i == 4 || $i == 5 || $i == 8) continue;
?>
뭔지 잘 모르겠으면 여분 필드 출력 부분 전체를 삭제하고 사용 중인 번호만 개별적으로 빼서 사용해도 됩니다.
아래 코드 전체 삭제.
<?php for ($i=1; $i<=10; $i++) { ?>
<tr>
<th scope="row"><label for="mb_<?php echo $i ?>">여분 필드 <?php echo $i ?></label></th>
<td colspan="3"><input type="text" name="mb_<?php echo $i ?>" value="<?php echo $mb['mb_'.$i] ?>" id="mb_<?php echo $i ?>" class="frm_input" size="30" maxlength="255"></td>
</tr>
<?php } ?>

