회원 가입 약관 동의 페이지를 개인 정보 입력 페이지와 통합하기
회원 가입을 하려면 우선 약관 동의 페이지를 거쳐서 개인 정보 입력 페이지로 넘어가는데
두 페이지를 하나로 통합하는 방법입니다.
1. 우선 아래 팁을 적용합니다.
http://gnustudy.com/bbs/board.php?bo_table=skin_etc&wr_id=20
2. register_form.skin.php 파일 수정
2-1.
아래 코드 주석 처리하거나 삭제
<input type="hidden" name="agree" value="<?php echo $agree ?>">
<input type="hidden" name="agree2" value="<?php echo $agree2 ?>">
2-2.
적당한 위치에 다음 내용 추가
(위치는 크게 상관이 없지만 반드시 form 구문 안 쪽에 추가하셔야 합니다)
css는 사용하시는 버전에 따라 깨져 보일 수도 있으니 상황에 맞게 수정해서 사용하세요.
관리자페이지 > 환경설정 > 기본환경설정 > 회원가입약관, 개인정보처리방침 내용이 출력됩니다.
<?php if ($w == "") { ?>
<li>
<section id="fregister_term">
<h2><i class="fa fa-check-square-o" aria-hidden="true"></i> 회원가입약관</h2>
<textarea readonly><?php echo get_text($config['cf_stipulation']) ?></textarea>
<fieldset class="fregister_agree">
<label for="agree11">회원가입약관의 내용에 동의합니다.</label>
<input type="checkbox" name="agree" value="1" id="agree11">
</fieldset>
</section>
</li>
<li>
<section id="fregister_private">
<h2><i class="fa fa-check-square-o" aria-hidden="true"></i> 개인정보처리방침안내</h2>
<textarea readonly><?php echo get_text($config['cf_privacy']) ?></textarea>
<fieldset class="fregister_agree">
<label for="agree21">개인정보처리방침안내의 내용에 동의합니다.</label>
<input type="checkbox" name="agree2" value="1" id="agree21">
</fieldset>
</section>
</li>
<?php } ?>
2-3.
하단 스크립트 부분에서..
// submit 최종 폼체크
function fregisterform_submit(f)
{
위 코드 바로 아래에 다음 내용 추가
<?php if ($w == "") { ?>
if (!f.agree.checked) {
alert("회원가입약관의 내용에 동의하셔야 회원가입 하실 수 있습니다.");
f.agree.focus();
return false;
}
if (!f.agree2.checked) {
alert("개인정보처리방침안내의 내용에 동의하셔야 회원가입 하실 수 있습니다.");
f.agree2.focus();
return false;
}
<?php } ?>
3. /bbs/register_form_update.php 파일 수정
// 리퍼러 체크
referer_check();
위 코드 바로 아래에 다음 내용 추가
if ($w == "") {
if (!isset($_POST['agree']) || !$_POST['agree']) {
alert('회원가입약관의 내용에 동의하셔야 회원가입 하실 수 있습니다.');
}
if (!isset($_POST['agree2']) || !$_POST['agree2']) {
alert('개인정보처리방침안내의 내용에 동의하셔야 회원가입 하실 수 있습니다.');
}
}
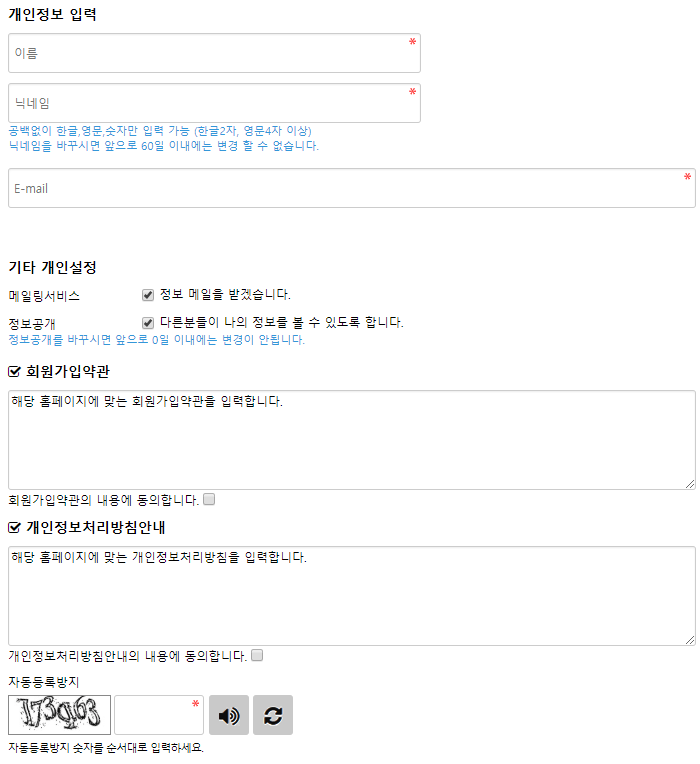
## 수정 후 화면입니다.

댓글목록 +3
댓글목록

트블라님의 댓글
트블라 작성일
현재 그누 최신버전 사용중이며 나리야 빌더 사용중입니다.
알려주신 부분들 너무 잘 작동합니다.
감사합니다.
그런데, 정보수정으로 가면 상단에 넣은 약관 체크 부분이
그대로 나옵니다.
체크를 하든 안하든 정보수정은 잘 되구요.
제가 뭘 잘못 한걸까요?

관리자님의 댓글의 댓글
관리자 작성일
이렇게 감싸주는 게 $w 값을 빈 값으로 체크해서 정보 수정 페이지에서는 안 나오게 하는 부분입니다.
<?php if ($w == "") { ?>
<?php } ?>
정보 수정 모드이면 $w 값에 'u' 가 들어가기 때문에 저 안에 들어가는 내용들이 나올 수가 없습니다.

트블라님의 댓글의 댓글
트블라 작성일
이런..수고 끼쳐드려 너무 죄송합니다.
소셜 모바일 약관 부분을 가져오면서 그 부분을 빠트렸네요.
너무 잘됩니다.
다시금 사과드리고..감사 드려요..

