내용 관리 스킨에 지도 스크립트 추가해서 사용하기
카카오맵이나 네이버지도 퍼가기로 코드를 사용하면 스크립트 파일이 포함되어 있는데
그누보드 게시판이나 내용 관리 페이지에서는 기본적으로 스크립트 파일을 사용할 수가 없습니다.
내용을 입력할 때 스크립트 파일을 허용하는 건 보안성 좋은 방법은 아닌 것 같고
스킨 파일에 직접 추가해서 사용하는 방법을 살펴보겠습니다.
1. 내용 관리 스킨 추가
내용 관리 스킨 경로는 다음과 같습니다.
PC : skin/content/basic
모바일 : mobile/skin/content/basic
기본적으로 basic 스킨 하나만 있는데 지도페이지용으로 사용할 스킨을 새로 추가합니다.
예를 들어 map 으로 폴더를 추가한 후 basic 폴더에 있는 파일을 그대로 복사해서 map 폴더에 추가합니다.
이렇게 같은 경로에 폴더를 추가하는 겁니다.

2. skin/content/map/content.skin.php 파일 수정
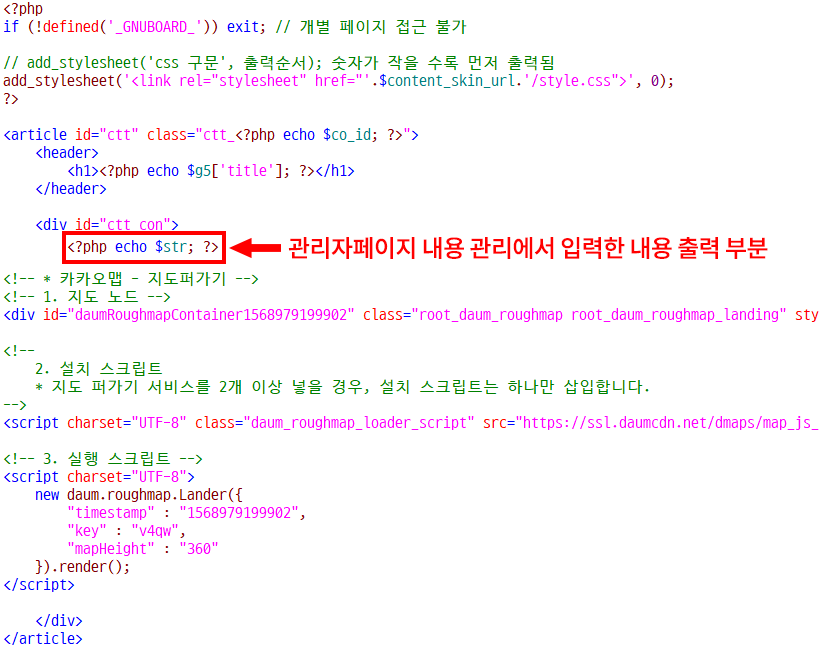
새로 생성한 map 스킨 폴더에 있는 content.skin.php 파일에 지도 코드를 추가합니다.
파일 내용 중 아래 코드가 관리자 페이지 내용 관리에서 입력한 내용이 출력되는 부분입니다.
<?php echo $str; ?>
위 코드를 기준으로 원하는 곳에 지도 코드 전체를 복사해서 넣으면 됩니다.
내용 위에 넣고 싶으면 <?php echo $str; ?> 여기 위에..
밑에 넣고 싶으면 아래에..
예를 들어 내용 밑에 지도를 넣는다면 이렇게 하면 되겠네요.

3. 내용 관리 설정 페이지에서 스킨 변경
내용 관리 페이지도 게시판처럼 스킨을 변경할 수가 있습니다.
새로 추가한 map 스킨으로 선택하세요.

## 참고 사항 ##
카카오맵을 사용할 때 지도 가로 사이즈를 100%로 설정하는 방법입니다.
페이지 가로 영역에 맞게 지도를 꽉 채우게 됩니다.
반응형 사이트나 모바일 페이지에 지도를 추가할 때도 참고하세요.
http://gnustudy.com/bbs/board.php?bo_table=gnu_tip&wr_id=279

