스크랩 목록에 썸네일 이미지 출력하기
스크랩한 게시글에 이미지가 포함되어 있으면 스크랩 목록 페이지에 해당 이미지 썸네일을 출력하는 방법입니다.
에디터로 첨부한 이미지도 출력됩니다. 우선순위는 파일첨부 > 에디터
수정파일 : skin/member/basic/scrap.skin.php
수정 1.
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
상단 위 코드 바로 밑에 추가
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
$thum_width = 80; // 썸네일 가로크기
$thum_height = 80; // 썸네일 세로크기
수정 2.
<div id="scrap" class="new_win">
<h1 id="win_title"><?php echo $g5['title'] ?></h1>
<ul>
<?php for ($i=0; $i<count($list); $i++) { ?>
<li>
위 코드 바로 밑에 추가
<?php
$thumb = get_list_thumbnail($list[$i]['bo_table'], $list[$i]['wr_id'], $thum_width, $thum_height, false, true);
if($thumb['src']) {
$img_content = '<span style="float:left;width:100px"><img src="'.$thumb['src'].'" alt="'.$thumb['alt'].'"></span>';
} else {
$img_content = '';
}
echo $img_content;
?>
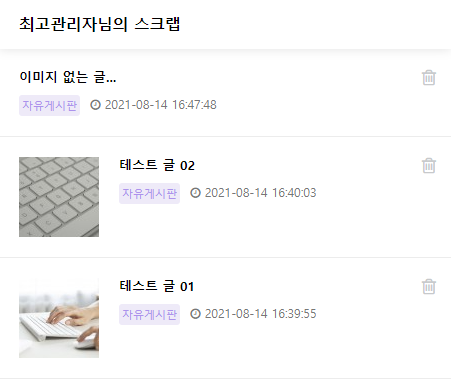
그누보드 5.4 버전 기본 스크랩 스킨 기준으로 적용했을 때 이렇게 출력됩니다.
아무런 변화가 없다면 다른 스킨 파일에 적용했을 가능성이 있습니다.
관리자페이지 > 환경설정 > 기본환경설정 > 회원 스킨에서 확인
일부 반응형 테마와 테마용 스킨을 사용하고 있다면 해당 테마 모바일 스킨을 수정해야 합니다.