최신글 스킨 제작 1 - 기초 예제 (기본 스킨)
그누5 배포판에 있는 최신글 스킨을 예제로 연습 겸 간단히 몇 가지만 해보겠습니다.
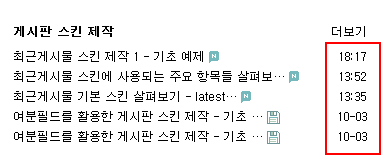
기본 스킨은 게시물 제목만 출력되는데 여기에 작성날짜를 추가해보겠습니다.
<?php echo $list[$i]['datetime2'] ?>
작성날짜 추가는 원하는 곳에 위 코드만 넣어주면 됩니다.
기본 스킨은 div+css 형태로 되어 있어서 스킨 폴더 안에 있는 css 파일도 같이 수정해야합니다.
익숙하지 않으면 테이블 형태로 바꿔서 만들어도 됩니다.
* 빨간색으로 강조된 부분이 수정되거나 새로 추가한 부분입니다.
latest.skin.php 파일 수정
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$latest_skin_url.'/style.css">', 0);
?>
<!-- <?php echo $bo_subject; ?> 최신글 시작 { -->
<div class="lt">
<strong class="lt_title"><a href="<?php echo G5_BBS_URL ?>/board.php?bo_table=<?php echo $bo_table ?>"><?php echo $bo_subject; ?></a></strong>
<ul>
<?php for ($i=0; $i<count($list); $i++) { ?>
<li>
<?php
//echo $list[$i]['icon_reply']." ";
echo "<a href=\"".$list[$i]['href']."\">";
if ($list[$i]['is_notice'])
echo "<strong>".$list[$i]['subject']."</strong>";
else
echo $list[$i]['subject'];
if ($list[$i]['comment_cnt'])
echo $list[$i]['comment_cnt'];
echo "</a>";
// if ($list[$i]['link']['count']) { echo "[{$list[$i]['link']['count']}]"; }
// if ($list[$i]['file']['count']) { echo "<{$list[$i]['file']['count']}>"; }
if (isset($list[$i]['icon_new'])) echo " " . $list[$i]['icon_new'];
if (isset($list[$i]['icon_hot'])) echo " " . $list[$i]['icon_hot'];
if (isset($list[$i]['icon_file'])) echo " " . $list[$i]['icon_file'];
if (isset($list[$i]['icon_link'])) echo " " . $list[$i]['icon_link'];
if (isset($list[$i]['icon_secret'])) echo " " . $list[$i]['icon_secret'];
?>
<span class="lt_date"><?php echo $list[$i]['datetime2'] ?></span>
</li>
<?php } ?>
<?php if (count($list) == 0) { //게시물이 없을 때 ?>
<li>게시물이 없습니다.</li>
<?php } ?>
</ul>
<div class="lt_more"><a href="<?php echo G5_BBS_URL ?>/board.php?bo_table=<?php echo $bo_table ?>"><span class="sound_only"><?php echo $bo_subject ?></span>더보기</a></div>
</div>
<!-- } <?php echo $bo_subject; ?> 최신글 끝 -->
style.css 파일 수정
/* 새글 스킨 (latest) */
.lt_pc {float:left;margin-left:20px}
.lt {position:relative;float:left;margin-bottom:20px;padding-bottom:10px;width:354px;height:150px;border-bottom:1px solid #e9e9e9}
.lt ul {margin:0 0 10px;padding:0;list-style:none}
.lt li {padding:3px 0}
.lt .lt_title {display:block;padding:10px 0 8px}
.lt .lt_more {position:absolute;top:10px;right:0}
.lt .cnt_cmt {display:inline-block;margin:0 0 0 3px;font-weight:bold}
.lt .lt_date {float:right;color:#000;width:40px;text-align:center}
이렇게 원하는 위치에 필요한 항목만 넣으면 아래 그림처럼 출력됩니다.

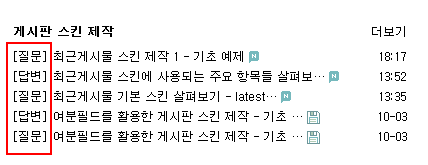
여기에 분류명을 추가해보겠습니다.
//echo $list[$i]['icon_reply']." ";
if ($list[$i]['ca_name']) { //분류명이 있는지 체크
echo "<a href=\"".$list[$i]['ca_name_href']."\">"; //분류 링크 주소
echo "[{$list[$i]['ca_name']}]"; //분류명 출력
echo "</a>";
}
echo "<a href=\"".$list[$i]['href']."\">";
if ($list[$i]['is_notice'])
echo "<strong>".$list[$i]['subject']."</strong>";
else
echo $list[$i]['subject'];
if ($list[$i]['comment_cnt'])
echo $list[$i]['comment_cnt'];
echo "</a>";
분류 링크는 필요없다면.. 이것만 추가해도 됩니다.
echo "[{$list[$i]['ca_name']}]"; //분류명 출력
이런 방법으로 원하는 위치에 빨간색 코드만 추가하면 아래 그림처럼 출력이 됩니다.

댓글목록 +5
댓글목록

sabjaru님의 댓글
sabjaru 작성일
잘못된 부분이 있는것 같습니다.
<div class="lt_date"><?php echo $list[$i]['datetime2'] ?></div>
이렇게 넣으니.....자꾸 밑으로 가네요.
div가 아니고 span인것 같습니다.

관리자님의 댓글의 댓글
관리자 작성일
설명에도 있지만 style.css 파일에 아래 부분을 추가해야 합니다.
.lt .lt_date {float:right;color:#000;width:40px;text-align:center} 다시 해봤는데 별문제는 없던데요.
근데 span 이 더 나아 보이긴 하네요. 수정해놓겠습니다.

사랑둥이님의 댓글
사랑둥이 작성일
9~10월 생일선물 09-28
부모님을 위한 한가위 선물 09-09
요절 전부 암송한 친구에게 줄 선물 09-07
쇼핑몰 모델 첨부파일 09-06
쌤들의 한가위 선물 09-06
위 소스를 적용해도 이렇게 적용됩니다.

관리자님의 댓글의 댓글
관리자 작성일
그렇게 나오는 이유는 css 부분이 제대로 적용이 안돼서 그렇습니다.
본문 내용 다시 체크해보세요. 강좌는 basic 스킨 기준입니다.

김철용님의 댓글
김철용 작성일분류명을 사용하려면 코드를 수정추가하고 게시판관리에서 분류명 사용을 설정해야 나오네요

