최신글 갤러리 스킨에서 가로 이미지 출력 개수 설정하기

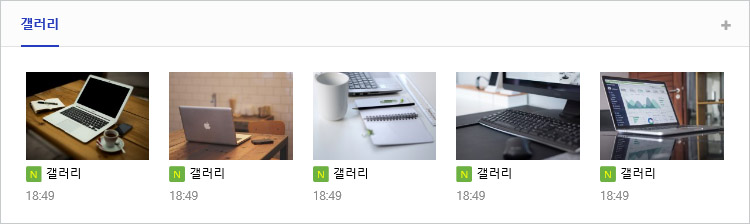
그누보드 5.3 기본 최신글 스킨 중 갤러리형 스킨에서 가로 이미지 출력 개수는 5개로 설정되어 있습니다.
2개, 3개, 4개 등으로 변경하는 방법입니다.
수정 파일 : 해당 최신글 스킨 style.css
테마용 기본 최신글 스킨 기준으로..
theme/basic/skin/latest/pic_basic/style.css
해당 파일을 보면 20%로 설정되어 있네요. 가로 100% 기준으로 5개가 출력 되겠죠.
.pic_lt li{float:left;width:20%;padding:0 10px}
가로 출력 개수는 저 부분을 수정하시면 됩니다.
4개로 출력하고 싶으면 25%
.pic_lt li{float:left;width:25%;padding:0 10px}
3개로 출력하고 싶으면 33.3%
.pic_lt li{float:left;width:33.3%;padding:0 10px}
2개로 출력하고 싶으면 50%
.pic_lt li{float:left;width:50%;padding:0 10px}
그리고 가로 한 줄이 아닌 두 줄로 출력하는 방법은 최신글이 실제 출력되는 곳에서 설정합니다.
index.php 파일을 보면 기본 설정이 5개로 되어 있네요.
echo latest('theme/pic_basic', 'gallery', 5, 23);
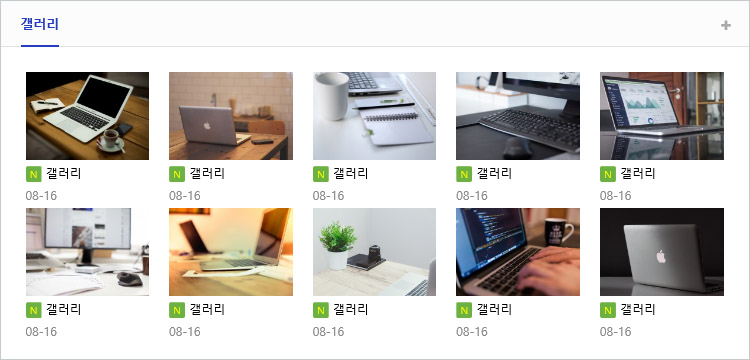
예를 들어 5X2로 총 10개를 출력하고 싶으면 css 에서는 기본 설정 그대로 width:20%로 두고
index.php 파일에서는 10으로 설정
echo latest('theme/pic_basic', 'gallery', 10, 23);

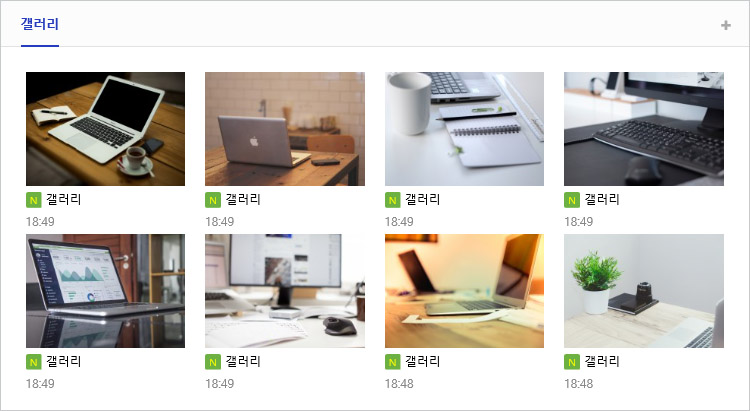
4X2로 총 8개를 출력하고 싶으면 css 에서는 width:25%로 수정하고
index.php 파일에서는 8로 설정
echo latest('theme/pic_basic', 'gallery', 8, 23);

가로 출력 개수를 3개 이하로 사용할 때는 이미지 사이즈가 커지기 때문에 한 군데 더 수정해야 합니다.
최신글 스킨 폴더에 있는 latest.skin.php 파일 상단에 썸네일 사이즈 설정이 있습니다.
이미지 사이즈가 커져서 흐릿하게 나온다면 크기를 늘려주세요.
기본 설정은 이렇게 되어 있네요.
$thumb_width = 210;
$thumb_height = 150;
댓글목록 +2
댓글목록

신비님의 댓글
신비 작성일초보자들에게 꿀팁이네용.

쓰리우동님의 댓글
쓰리우동 작성일너무 감사합니다

