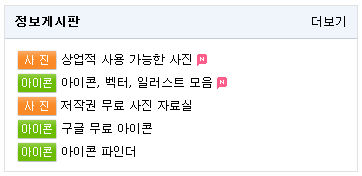
최신글 스킨 제작 5 - 기초 예제 (분류명 출력을 이미지로 하기)

위 스샷처럼 분류명을 이미지로 출력하는 방법입니다. (예제 스킨 첨부)
수정 파일 : latest.skin.php
1. 카테고리 개수대로 이미지를 만들어서 최신글 스킨 폴더 안의 img 폴더에 넣습니다.
2. latest.skin.php 파일에서 for ($i=0; $i<count($list); $i++) { 아랫줄에 이미지 개수대로 추가합니다.
<?php for ($i=0; $i<count($list); $i++) {
if ($list[$i]['ca_name'] == '아이콘') {
$cate_img = "<img src='$latest_skin_url/img/01.gif'>";
} else if ($list[$i]['ca_name'] == '사진') {
$cate_img = "<img src='$latest_skin_url/img/02.gif'>";
} else {
$cate_img = "";
}
?>
예를 들어 카테고리가 3개 (아이콘, 사진, 기타) 있다면 이런 형태로..
if ($list[$i]['ca_name'] == '아이콘') {
$cate_img = "<img src='$latest_skin_url/img/01.gif'>";
} else if ($list[$i]['ca_name'] == '사진') {
$cate_img = "<img src='$latest_skin_url/img/02.gif'>";
} else if ($list[$i]['ca_name'] == '기타') {
$cate_img = "<img src='$latest_skin_url/img/03.gif'>";
} else {
$cate_img = "";
}
3. 실제 이미지가 출력될 부분에 넣어줍니다.
<a href="<?php echo $list[$i]['ca_name_href'] ?>"><?php echo $cate_img ?></a>

