영카트 레이아웃을 특정 게시판에 적용하기 모바일 지원
영카트와 커뮤니티 페이지를 동시에 운영하는 곳에서 특정 게시판에 영카트 레이아웃을 적용하는 방법입니다.
예전에 SIR에 올렸던 팁인데 모바일도 지원되게 내용을 추가했습니다.
우선 아래 팁을 적용하셔야 모바일 페이지에서도 사용할 수가 있습니다.
모바일 게시판에서 상단 하단 파일을 별도로 관리하는 방법
http://gnustudy.com/bbs/board.php?bo_table=skin_board&wr_id=80
위 팁을 적용했다는 가정하에 이후 내용만 설명하겠습니다.
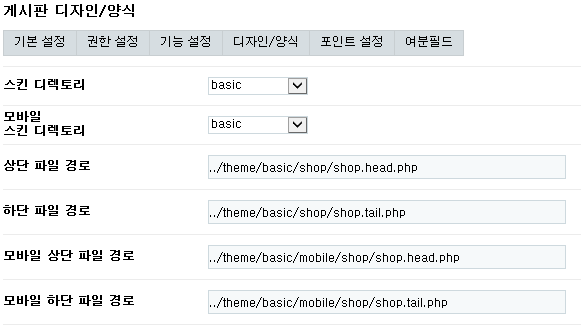
1. 영카트 레이아웃을 적용하고 싶은 게시판만 게시판 설정에서 이렇게 입력
테마를 사용하지 않는 경우
상단 파일 경로 : ../shop/shop.head.php
하단 파일 경로 : ../shop/shop.tail.php
모바일 상단 파일 경로 : ../mobile/shop/shop.head.php
모바일 하단 파일 경로 : ../mobile/shop/shop.tail.php
테마를 사용하고 있는 경우 (basic 테마를 예로 들면)
상단 파일 경로 : ../theme/basic/shop/shop.head.php
하단 파일 경로 : ../theme/basic/shop/shop.tail.php
모바일 상단 파일 경로 : ../theme/basic/mobile/shop/shop.head.php
모바일 하단 파일 경로 : ../theme/basic/mobile/shop/shop.tail.php
실제 입력된 화면입니다. (예제는 basic 테마를 사용하고 있는 경우)

2. head.sub.php 파일 수정
if (defined('_SHOP_')) $shop_css = '_shop';
여기를 이렇게 수정
if (defined('_SHOP_') || $bo_table == 'free' || $bo_table == 'notice') $shop_css = '_shop';
|| 를 넣어서 특정 게시판을 선택해서 추가하는 방식입니다.
게시판이 너무 많을 경우에는 그룹으로 묶어서 넣는 방법도 있습니다.
예를 들어 커뮤니티용 게시판은 board 등으로 그룹을 새로 만들어서 거기에 넣고
쇼핑몰용 게시판은 shop 이라는 그룹 아이디에 원하는 게시판을 전부 설정해놓고 이렇게 하면 됩니다.
if (defined('_SHOP_') || $gr_id == 'shop') $shop_css = '_shop';
테마를 사용 중이면 테마 폴더에 있는 head.sub.php 파일을 수정해야 합니다.
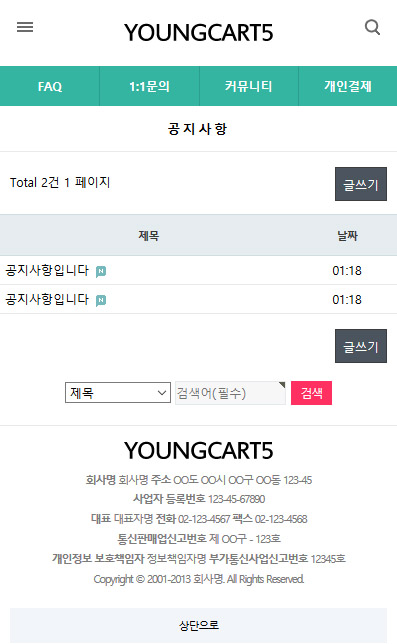
정상적으로 수정을 했다면 이렇게 모바일도 영카트 레이아웃으로 적용됩니다.

댓글목록 +1
댓글목록

이준수님의 댓글
이준수 작성일잘읽었습니다.

