상품 여분 필드 10개 이상 추가하기
영카트 상품 여분 필드는 10개만 기본으로 제공하고 있습니다.
10개 이상 추가해서 사용하는 방법입니다.
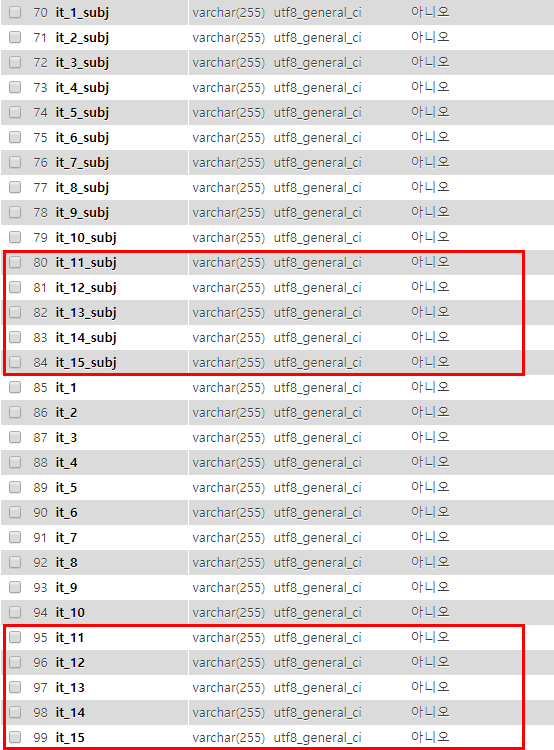
1. g5_shop_item 테이블에 필드 추가
예제는 5개만 추가했습니다.

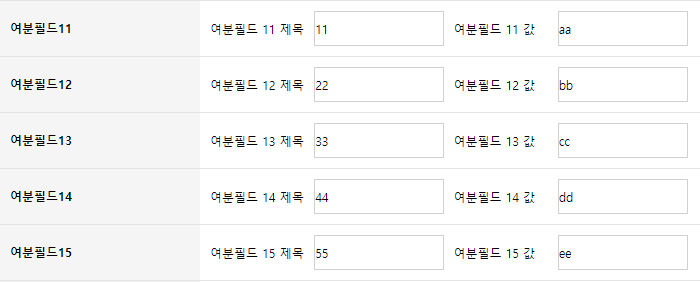
2. adm/shop_admin/itemform.php 파일 수정
아래 내용을 찾아서 추가한 개수만큼 늘려주세요.
<?php for ($i=1; $i<=10; $i++) { ?>
5개를 추가했으면 15로 수정
<?php for ($i=1; $i<=15; $i++) { ?>
3. adm/shop_admin/itemformupdate.php 파일 수정
기존 코드 참고해서 숫자를 늘려가면서 추가 (쉼표 주의)

좀 더 아래쪽에 // 동일 분류내 상품 동일 옵션 적용 부분이 있습니다.
기존 코드 참고해서 15번까지 추가
if(is_checked('chk_ca_11')) $ca_fields .= " , it_11_subj = '$it_11_subj', it_11 = '$it_11' ";
if(is_checked('chk_ca_12')) $ca_fields .= " , it_12_subj = '$it_12_subj', it_12 = '$it_12' ";
if(is_checked('chk_ca_13')) $ca_fields .= " , it_13_subj = '$it_13_subj', it_13 = '$it_13' ";
if(is_checked('chk_ca_14')) $ca_fields .= " , it_14_subj = '$it_14_subj', it_14 = '$it_14' ";
if(is_checked('chk_ca_15')) $ca_fields .= " , it_15_subj = '$it_15_subj', it_15 = '$it_15' ";
좀 더 아래쪽에 // 모든 상품 동일 옵션 적용 부분이 있습니다.
기존 코드 참고해서 15번까지 추가
if(is_checked('chk_all_11')) $all_fields .= " , it_11_subj = '$it_11_subj', it_11 = '$it_11' ";
if(is_checked('chk_all_12')) $all_fields .= " , it_12_subj = '$it_12_subj', it_12 = '$it_12' ";
if(is_checked('chk_all_13')) $all_fields .= " , it_13_subj = '$it_13_subj', it_13 = '$it_13' ";
if(is_checked('chk_all_14')) $all_fields .= " , it_14_subj = '$it_14_subj', it_14 = '$it_14' ";
if(is_checked('chk_all_15')) $all_fields .= " , it_15_subj = '$it_15_subj', it_15 = '$it_15' ";
모두 수정 후 입력과 수정이 잘 되는지 확인