상품 여분 필드에 스마트 에디터 적용
상품 여분 필드 사용 방법은 이전 강좌에서 살펴봤었습니다.
http://gnustudy.com/bbs/board.php?bo_table=yc_tip&wr_id=22
이번 내용은 추가한 여분 필드에 에디터를 적용하는 방법입니다.
방법은 거의 비슷합니다. 중복되는 내용들도 있을 겁니다.
1. 상품등록 페이지 수정
수정 파일 : adm/shop_admin/itemform.php
1-1. 적당한 위치에 이렇게 추가합니다.
<tr>
<th scope="row"><label for="it_1">여분필드1</label></th>
<td>
<?php echo help("입력하지 않으면 상품상세페이지에 출력하지 않습니다."); ?>
<?php echo editor_html('it_1', get_text($it['it_1'], 0)); ?>
</td>
<td class="td_grpset">
<input type="checkbox" name="chk_ca_1" value="1" id="chk_ca_1">
<label for="chk_ca_1">분류적용</label>
<input type="checkbox" name="chk_all_1" value="1" id="chk_all_1">
<label for="chk_all_1">전체적용</label>
</td>
</tr>
이전 강좌 내용에서 빨간색 부분이 변경되었습니다.
1-2. 같은 파일 하단쯤에 여분필드 설정 부분이 있을 겁니다.
<?php for ($i=1; $i<=10; $i++) { ?>
위 코드를 찾은 후 $i=1 을 추가한 개수만큼 제외합니다. 이 부분은 반드시 수정해야 합니다.
예를 들어 여분 필드 한 개만 사용했다면 $i=2로 수정하고 2개를 사용했다면 $i=3 으로 수정합니다.
여분 필드를 번호 순서대로 사용했다면 상관없지만 번호를 띄엄띄엄 사용했다면 유의하셔야 합니다.
웬만하면 번호 순서대로 사용하세요.
1-3. 같은 파일 하단 스크립트에 이런 부분이 있을 겁니다. 빨간색 코드를 추가합니다.
<?php echo get_editor_js('it_1'); ?> // 여분필드1 에디터 적용
<?php echo get_editor_js('it_explan'); ?>
<?php echo get_editor_js('it_mobile_explan'); ?>
..........................
..........................
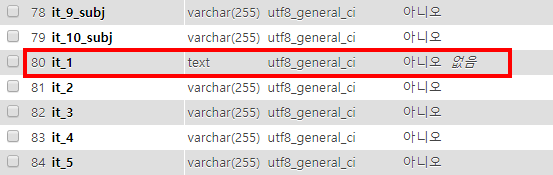
2. DB 수정
phpmyadmin 등을 사용해서 g5_shop_item 테이블에 있는 it_1 필드 타입을 varchar(255) 에서 text 로 변경

위와 같이 변경하면 됩니다. 입력 내용이 많을 것 같으면 mediumtext 로 하세요.
3. 스킨 수정
입력한 내용을 출력하고 싶은 페이지에 추가
예를 들어 상품 상세 정보 바로 위에 추가하고 싶으면
/skin/shop/basic/item.info.skin.php 파일에서
<!-- 상품 정보 시작 { --> 여기 바로 위에 아래 내용을 추가하면 됩니다.
<?php if ($it['it_1']) { ?>
<section id="sit_inf">
<div id="sit_inf_explan">
<?php echo $it['it_1']; ?>
</div>
</section>
<?php } ?>
한 개가 아닌 에디터를 여러 개 사용하고 싶으면
위에서 했던 모든 과정을 동일한 방법으로 it_1 을 it_2 등으로 수정해서 추가하면 됩니다.
예전에 SIR 에 올렸던 내용인데 그누스터디에도 등록합니다.

