영카트 모바일에서 상품 상세페이지 화면을 PC화면처럼 보이기

영카트 모바일에서 상품 상세정보 페이지 보기 방식은
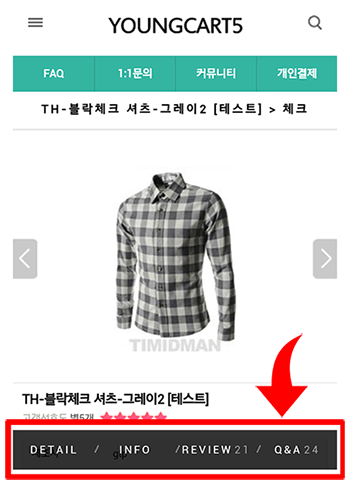
위 화면처럼 상품정보, 상품문의, 상품후기 등을 클릭해서 새창을 띄우는 방식으로 되어 있는데
PC 화면처럼 한 페이지에서 모두 보이게 하는 방법입니다.
영카트 basic 테마 기준입니다.
수정파일 1
theme/basic/mobile/skin/shop/basic/item.form.skin.php
1-1.
해당 파일에서 아래 내용 삭제
<ul id="sit_more">
<li><a href="<?php echo $href; ?>" target="_blank">DETAIL</a></li>
<?php if ($default['de_baesong_content']) { ?><li><a href="<?php echo $href; ?>&info=dvr" target="_blank">INFO</a></li><?php } ?>
<li><a href="<?php echo $href; ?>&info=use" target="_blank">REVIEW<span class="item_use_count"><?php echo $item_use_count; ?></span></a></li>
<li><a href="<?php echo $href; ?>&info=qa" target="_blank">Q&A<span class="item_qa_count"><?php echo $item_qa_count; ?></span></a></li>
</ul>
1-2.
위에서 삭제한 내용 바로 아랫줄에 </form> 이 있을 텐데요.
</form> 은 그대로 두고 바로 밑에 아래 내용 전체 추가
<!-- 모바일 상품 상세정보를 PC처럼 보이기 시작 { -->
<!-- 상품설명 시작 { -->
<div id="sit_inf" class="win_desc">
<a class="qa_wr">상품 정보</a>
<?php if ($it['it_basic']) { // 상품 기본설명 ?>
<div id="sit_inf_basic">
<?php echo $it['it_basic']; ?>
</div>
<?php } ?>
<?php if ($it['it_explan'] || $it['it_mobile_explan']) { // 상품 상세설명 ?>
<div id="sit_inf_explan">
<?php echo ($it['it_mobile_explan'] ? conv_content($it['it_mobile_explan'], 1) : conv_content($it['it_explan'], 1)); ?>
</div>
<?php } ?>
<?php
if ($it['it_info_value']) {
$info_data = unserialize(stripslashes($it['it_info_value']));
if(is_array($info_data)) {
$gubun = $it['it_info_gubun'];
$info_array = $item_info[$gubun]['article'];
?>
<h2>상품 정보 고시</h2>
<!-- 상품정보고시 -->
<ul id="sit_inf_open">
<?php
foreach($info_data as $key=>$val) {
$ii_title = $info_array[$key][0];
$ii_value = $val;
?>
<li>
<strong><?php echo $ii_title; ?></strong>
<span><?php echo $ii_value; ?></span>
</li>
<?php } //foreach?>
</ul>
<!-- 상품정보고시 end -->
<?php
} else {
if($is_admin) {
echo '<p>상품 정보 고시 정보가 올바르게 저장되지 않았습니다.<br>config.php 파일의 G5_ESCAPE_FUNCTION 설정을 addslashes 로<br>변경하신 후 관리자 > 상품정보 수정에서 상품 정보를 다시 저장해주세요. </p>';
}
}
} //if
?>
</div>
<!-- } 상품설명 end -->
<!-- 사용후기 시작 { -->
<h1 class="tit_no">사용후기</h1>
<div id="itemuse" class="win_desc">
<?php include_once(G5_SHOP_PATH.'/itemuse.php'); ?>
</div>
<!-- } 사용후기 end -->
<!-- 상품문의 시작 { -->
<h1 class="tit_no">상품문의</h1>
<div id="itemqa" class="win_desc">
<?php include_once(G5_SHOP_PATH.'/itemqa.php'); ?>
</div>
<!-- } 상품문의 end -->
<!-- 배송정보 시작 { -->
<div class="win_desc">
<h2 class="if_tit">배송정보</h2>
<div class="win_desc_if">
<?php echo conv_content($default['de_baesong_content'], 1); ?>
</div>
</div>
<!-- } 배송정보 end -->
<!-- 교환/반품 시작 { -->
<div class="win_desc">
<h2 class="if_tit">교환/반품</h2>
<div class="win_desc_if">
<?php echo conv_content($default['de_change_content'], 1); ?>
</div>
</div>
<!-- } 교환/반품 end -->
<!-- } 모바일 상품 상세정보를 PC처럼 보이기 end -->
수정파일 2
theme/basic/mobile/skin/shop/basic/iteminfo.itemqa.skin.php
파일 전체 내용을 이렇게 수정
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
// add_stylesheet('<link rel="stylesheet" href="'.G5_MSHOP_SKIN_URL.'/style.css">', 0);
goto_url(G5_SHOP_URL.'/item.php?it_id='.$it_id.'#itemqa');
?>
수정파일 3
theme/basic/mobile/skin/shop/basic/iteminfo.itemuse.skin.php
파일 전체 내용을 이렇게 수정
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
// add_stylesheet('<link rel="stylesheet" href="'.G5_MSHOP_SKIN_URL.'/style.css">', 0);
goto_url(G5_SHOP_URL.'/item.php?it_id='.$it_id.'#itemuse');
?>
수정파일 4
theme/basic/mobile/skin/shop/basic/style.css
.win_desc{margin-top:10px}
여기를 이렇게 수정 (새로 추가한 내용 좌우에 여백을 넣어준 겁니다)
.win_desc{margin-top:10px;padding:0 10px;}
정상적으로 수정이 되었다면 이렇게 PC 화면처럼 같은 페이지에 전체가 출력될 겁니다.

첨부파일
댓글목록 +1
댓글목록

관리자님의 댓글
관리자 작성일
수정된 파일을 같이 첨부해놨습니다.
본문 내용을 복사해서 붙여넣기 했을 때 잘 안 되면 첨부된 파일에서 갖다 써보세요.

