1:1문의 페이지에 영카트 레이아웃 적용하기 모바일 지원
1:1 문의 페이지에 영카트 레이아웃을 적용하는 방법입니다.
여분 필드를 사용하는 방법이며 수정 방법은 게시판 방식과 거의 동일합니다.
http://gnustudy.com/bbs/board.php?bo_table=yc_tip&wr_id=26
1:1 문의 DB 테이블에도 여분 필드가 존재하는데 qa_1 번과 qa_2 번을 사용했습니다.
1. adm/qa_config.php 파일 수정
1-1.
적당한 위치에 추가
<tr>
<th scope="row"><label for="qa_1">모바일 상단 파일 경로</label></th>
<td>
<input type="text" name="qa_1" value="<?php echo $qaconfig['qa_1'] ?>" id="qa_1" class="frm_input" size="50">
</td>
</tr>
<tr>
<th scope="row"><label for="qa_2">모바일 하단 파일 경로</label></th>
<td>
<input type="text" name="qa_2" value="<?php echo $qaconfig['qa_2'] ?>" id="qa_2" class="frm_input" size="50">
</td>
</tr>
1-2.
여분 필드 개수 설정 부분을 $i=3 으로 수정
<?php for ($i=3; $i<=5; $i++) { ?>
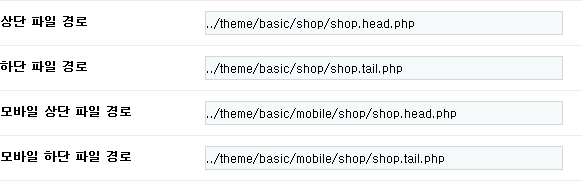
추가 후 관리자 페이지 1:1문의 설정에서 이렇게 모바일 상단 하단 파일을 별도로 지정할 수 있습니다.

테마를 사용하지 않는 경우
상단 파일 경로 : ../shop/shop.head.php
하단 파일 경로 : ../shop/shop.tail.php
모바일 상단 파일 경로 : ../mobile/shop/shop.head.php
모바일 하단 파일 경로 : ../mobile/shop/shop.tail.php
테마를 사용하고 있는 경우 (basic 테마를 예로 들면)
상단 파일 경로 : ../theme/basic/shop/shop.head.php
하단 파일 경로 : ../theme/basic/shop/shop.tail.php
모바일 상단 파일 경로 : ../theme/basic/mobile/shop/shop.head.php
모바일 하단 파일 경로 : ../theme/basic/mobile/shop/shop.tail.php
2. bbs/qahead.php 파일 수정
if (G5_IS_MOBILE) {
// 모바일의 경우 설정을 따르지 않는다.
include_once('./_head.php');
echo conv_content($qaconfig['qa_mobile_content_head'], 1);
} else {
여기를 이렇게 수정.
if (G5_IS_MOBILE) {
if($qaconfig['qa_1'] && is_include_path_check($qaconfig['qa_1']))
@include ($qaconfig['qa_1']);
else
include ('./_head.php');
echo conv_content($qaconfig['qa_content_head'], 1);
} else {
3. bbs/qatail.php 파일 수정
if (G5_IS_MOBILE) {
echo conv_content($qaconfig['qa_mobile_content_tail'], 1);
// 모바일의 경우 설정을 따르지 않는다.
include_once('./_tail.php');
} else {
여기를 이렇게 수정.
if (G5_IS_MOBILE) {
echo conv_content($qaconfig['qa_content_tail'], 1);
if($qaconfig['qa_2'] && is_include_path_check($qaconfig['qa_2']))
@include ($qaconfig['qa_2']);
else
include ('./_tail.php');
} else {
4. bbs/_common.php 파일 수정
파일 하단 ?> 바로 위에 추가
if (preg_match("/.*\/bbs\/(qalist|qawrite|qaview)\.php?/", $_SERVER['REQUEST_URI'])) define('_SHOP_', true);
# 참고사항
FAQ 페이지 팁도 같이 사용하는 경우에
http://gnustudy.com/bbs/board.php?bo_table=yc_tip&wr_id=50
위 팁 내용 중 faq.php 파일 상단에 넣는 define('_SHOP_', true); 이 부분은 저기서 하지 말고
4. bbs/_common.php 파일 수정 여기에 같이 설정해도 됩니다.
이렇게 faq 를 하나 더 추가하면 됩니다.
if (preg_match("/.*\/bbs\/(qalist|qawrite|qaview|faq)\.php?/", $_SERVER['REQUEST_URI'])) define('_SHOP_', true);

