영카트 분류 메뉴에 특정 메뉴를 끼워 넣는 방법 - 5.3 버전 모바일

영카트 5.3 버전 모바일에서 분류 메뉴에 특정 메뉴를 끼워 넣는 방법입니다.
이전에 5.2 버전에 적용하는 방법은 올렸었는데 5.3 버전을 살펴보니 넣는 위치가 일부 차이가 있네요
영카트 5.2 버전에 적용하는 방법은 참고하세요.
http://gnustudy.com/bbs/board.php?bo_table=yc_tip&wr_id=6
영카트 5.3 버전 모바일에 적용하는 방법입니다.
수정파일 (영카트 기본 테마 기준)
theme/basic/mobile/shop/category.php
아래 내용을 찾은 후..
<?php
}
if($i > 0)
echo '</ul>'.PHP_EOL;
else
echo '<p>등록된 분류가 없습니다.</p>'.PHP_EOL;
?>
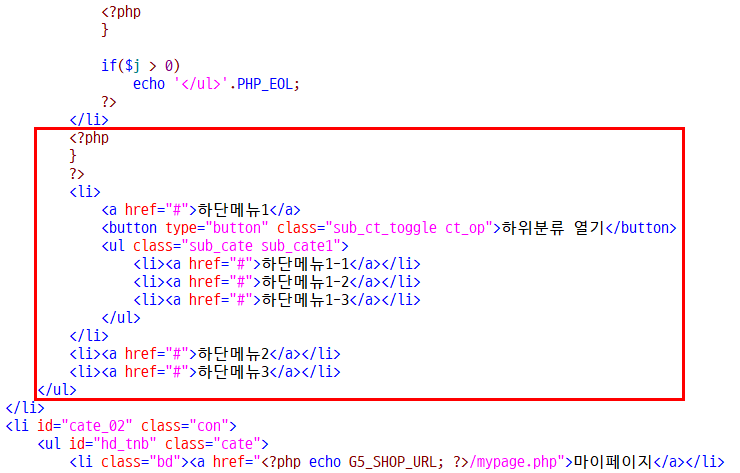
위 내용 전체를 이렇게 변경..
1단, 2단 예제 모두 넣어놨으니 필요한 부분만 사용하세요.
<?php
}
?>
<li>
<a href="#">하단메뉴1</a>
<button type="button" class="sub_ct_toggle ct_op">하위분류 열기</button>
<ul class="sub_cate sub_cate1">
<li><a href="#">하단메뉴1-1</a></li>
<li><a href="#">하단메뉴1-2</a></li>
<li><a href="#">하단메뉴1-3</a></li>
</ul>
</li>
<li><a href="#">하단메뉴2</a></li>
<li><a href="#">하단메뉴3</a></li>
</ul>
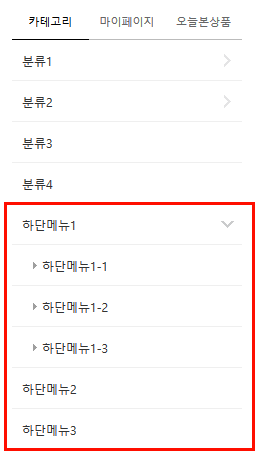
## 추가된 부분 위치 참고용 화면