모바일 장바구니 페이지에서 쇼핑 계속하기 버튼 추가
모바일 장바구니 페이지에서 주문하기 버튼 옆에 쇼핑 계속하기 버튼을 추가하는 방법입니다.
영카트 5.3버전 원본 basic 테마 기준으로 작성되었습니다.
수정 파일 1 : mobile/shop/cart.php
주문하기 버튼 옆에 쇼핑 계속하기 버튼 추가
<a href="<?php echo G5_SHOP_URL; ?>/list.php?ca_id=<?php echo $continue_ca_id; ?>" class="sit_btn_wish">쇼핑 계속하기</a>
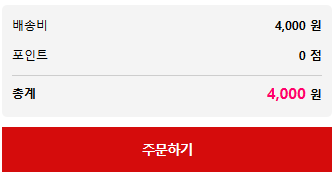
<button type="button" onclick="return form_check('buy');" class="btn_submit">주문하기</button>
수정 파일 2 : mobile_shop.css
#sod_bsk_act .btn_submit{height:45px;font-size:1.167em;font-weight:bold;width:100%;margin:10px 0}
위 코드를 삭제하고 아래 내용으로 추가
#sod_bsk_act .btn_submit{float:left;width:50%;margin:10px 0;height:45px;font-size:1.167em;font-weight:bold;margin-left:1%}
#sod_bsk_act .sit_btn_wish{float:left;width:49%;margin:10px 0;height:45px;line-height:43px;font-size:1.167em;font-weight:bold;border:1px solid #b3b3b3;background:#fff}
* 원본 basic 테마가 아닌 경우 css 부분은 차이가 있을 수 있으며 사용하고 계시는 테마에 맞게 수정하셔야 합니다.
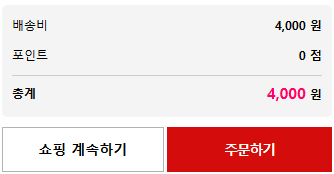
## 수정 후 화면 ##

주문하기 버튼 옆에 쇼핑 계속하기 버튼이 추가되었습니다.