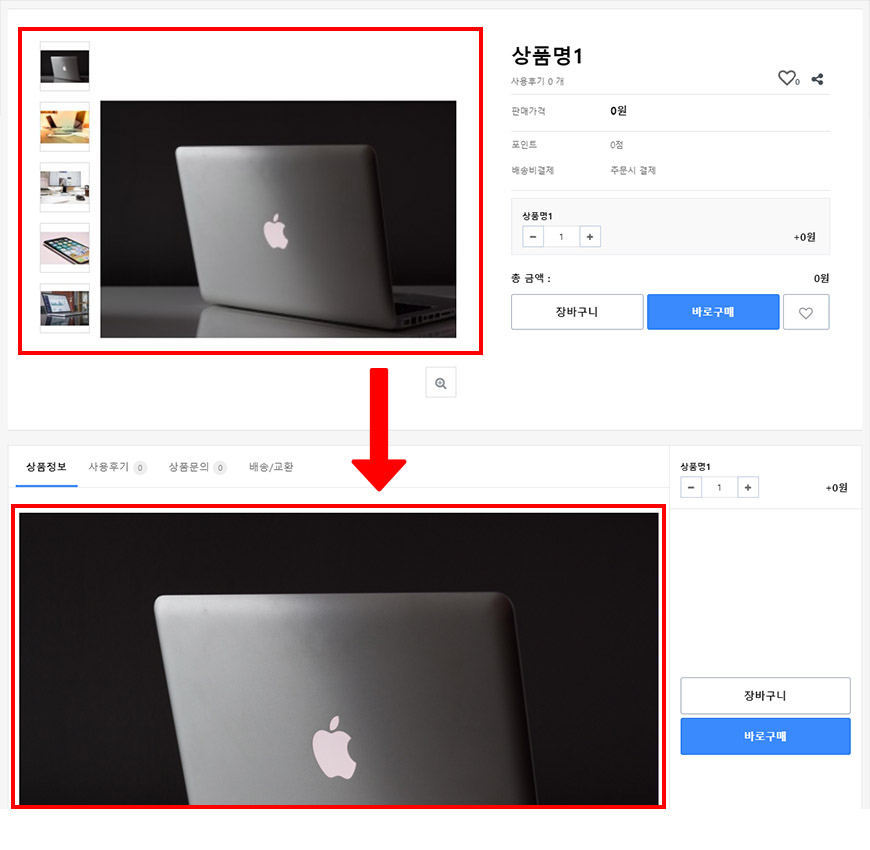
상품 이미지를 본문에 있는 상품 설명 부분에도 출력하기

상품 이미지를 첨부하면 상품 보기 페이지에서 상단에만 노출되는데
본문에 있는 상품 정보에도 출력하는 방법입니다.
수정 파일 : skin/shop/basic/item.info.skin.php
상품 상세 설명 출력 부분
<?php echo conv_content($it['it_explan'], 1); ?>
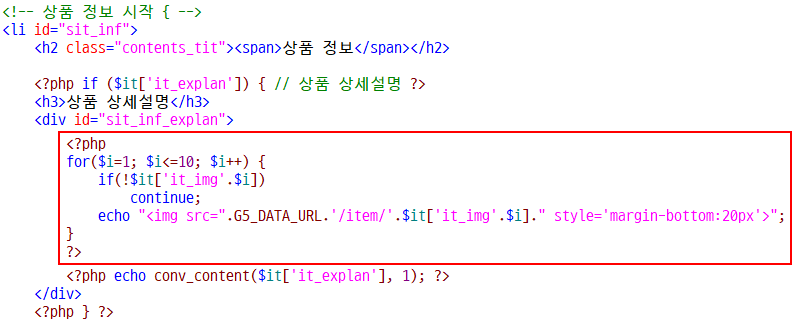
위 코드 바로 위에 아래 코드 추가
<?php
for($i=1; $i<=10; $i++) {
if(!$it['it_img'.$i])
continue;
echo "<img src=".G5_DATA_URL.'/item/'.$it['it_img'.$i]." style='margin-bottom:20px'>";
}
?>
## 유의 사항 ##
상품 관리 > 상품설명 값을 빈 값으로 두면 위 내용은 정상적으로 출력되지 않습니다.
상품 설명이 빈 값인 상품도 있다면 아래 수정 위치 참고 스샷에서 맨 윗줄과 아랫줄을 주석 처리하거나 삭제하세요.
주석 처리는 코드 앞 부분에 이렇게 // 추가하면 됩니다.
<?php // if ($it['it_explan']) { // 상품 상세설명 ?>
..........................
..........................
<?php // } ?>
## 수정 위치 참고 ##

댓글목록 +2
댓글목록

taskkr님의 댓글
taskkr 작성일위 말씀대로 했는데 나타나지 않는데요? 5.4버전

관리자님의 댓글의 댓글
관리자 작성일
5.4 버전에서 해봤는데 잘됩니다.
혹시 상품 설명 값을 빈 값으로 둔거 아닌가요? 관련 내용 본문에 추가해놨습니다.

