유형별 상품 출력 페이지에 전체 상품 출력하기
유형별 상품 출력 페이지에 전체 상품을 출력할 수 있는 메뉴를 추가하는 방법입니다.
1. shop/listtype.php 파일 수정
마지막 줄 추가
if ($type == 1) $g5['title'] = '히트상품';
else if ($type == 2) $g5['title'] = '추천상품';
else if ($type == 3) $g5['title'] = '최신상품';
else if ($type == 4) $g5['title'] = '인기상품';
else if ($type == 5) $g5['title'] = '할인상품';
else if ($type == 0) $g5['title'] = '전체상품';
2. shop/shop.head.php 파일에 메뉴 추가
기존에 있던 유형별 메뉴 링크 참고해서 메뉴를 추가하고 주소 마지막 부분에
listtype.php?type=0 이렇게 0으로 설정
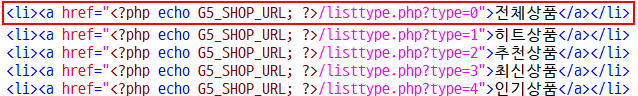
영카트 5.3 버전 basic 테마 기준
<li><a href="<?php echo G5_SHOP_URL; ?>/listtype.php?type=0">전체상품</a></li>

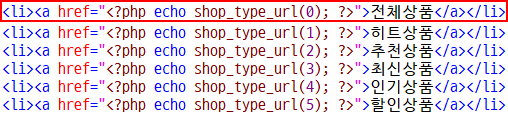
영카트 5.4 버전 basic 테마 기준
<li><a href="<?php echo shop_type_url(0); ?>">전체상품</a></li>

영카트5.4 테마는 가로 개수 5개 20%로 설정되어 있어서 css 파일도 수정해야 합니다.
default_shop.css 파일 수정
.hd_menu li {float:left;width:20%;padding:12px 0;line-height:26px;text-align:center}
여기를 이렇게 수정.
.hd_menu li {float:left;width:16.6%;padding:12px 0;line-height:26px;text-align:center}

