상품 주문서에 추가 항목을 입력받는 방법
상품을 구매할 때 구매자로부터 추가 내용을 입력받을 수 있게 항목을 추가하는 방법입니다.
예를 들어 맞춤형 제품을 판매할 때 활용할 수 있겠죠.
팁 내용에 사용된 예제는 필드 2개를 추가해서 간단한 text 형태로 입력받고 있으며
추가 필드 개수, 입력 Type, 필드 네임은 원하는 대로 만들면 됩니다.
textarea, checkbox, radiobutton 등..
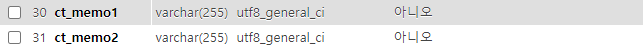
1. g5_shop_cart 테이블에 필드 추가
예제에서는 ct_memo1, ct_memo2 두 개를 추가했습니다.

2. skin/shop/basic/item.form.skin.php 파일 수정
원하는 위치에 아래 코드 추가. (예제는 최대구매수량 아래 쪽에 추가했습니다.)
필수 입력을 해제하려면 required 부분 삭제하세요.
<tr>
<th scope="row">추가입력1</th>
<td><input type="text" name="ct_memo1" required class="frm_input"></td>
</tr>
<tr>
<th scope="row">추가입력2</th>
<td><input type="text" name="ct_memo2" required class="frm_input"></td>
</tr>
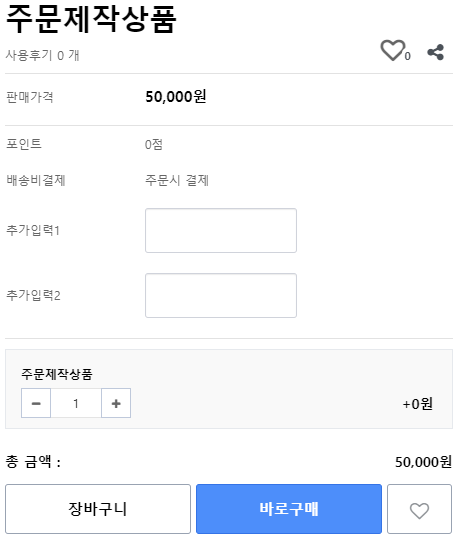
## 적용 후 화면 ##
여기서 만약 변화가 없다면 현재 사용 중인 스킨이 아니라 다른 스킨 파일에 적용하셨거나 잘못 추가하신 겁니다.

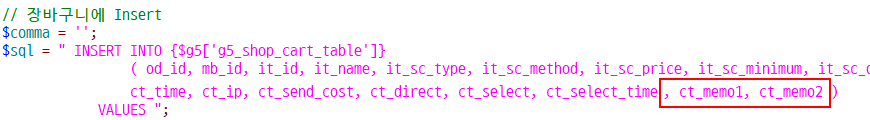
3. shop/cartupdate.php 파일 수정
3-1.
아래 코드 부분을 찾은 후 끝부분에 , ct_memo1, ct_memo2 추가
기존 필드 마지막 부분에 콤마 ( , ) 를 반드시 추가하고 해야 합니다.
## 수정 위치 참고 ##

3-2.
같은 파일 하단에 비슷한 부분이 한 군데 더 있습니다.
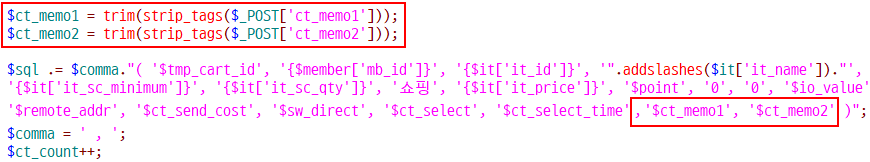
마찬가지 방법으로 기존 필드 끝부분에 , '$ct_memo1', '$ct_memo2' 추가하세요.
그리고 보안상 여기에서는 바로 윗줄에 아래 코드도 추가하세요.
$ct_memo1 = trim(strip_tags($_POST['ct_memo1']));
$ct_memo2 = trim(strip_tags($_POST['ct_memo2']));
## 수정 위치 참고 ##

4. shop/cart.php 파일 수정 (장바구니 페이지)
4-1.
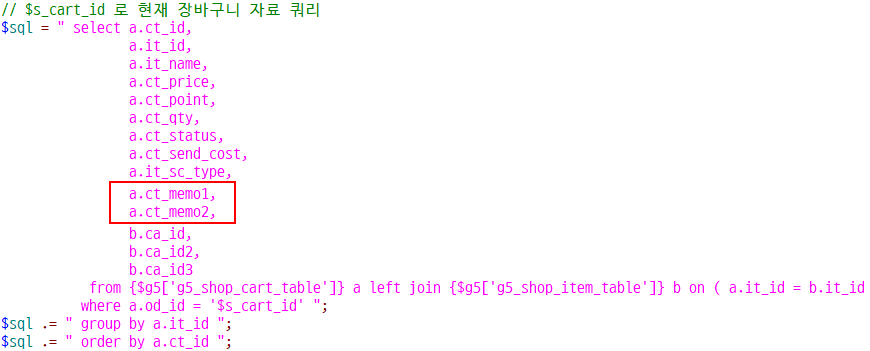
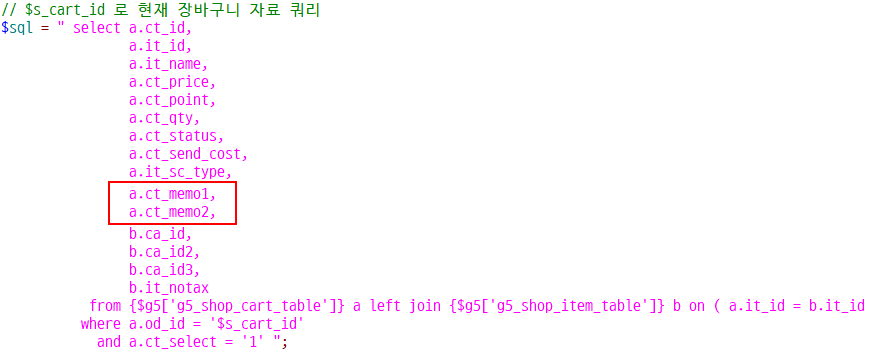
아래 코드를 찾은 후 a.ct_memo1, a.ct_memo2, 추가
## 수정 위치 참고 ##

4-2.
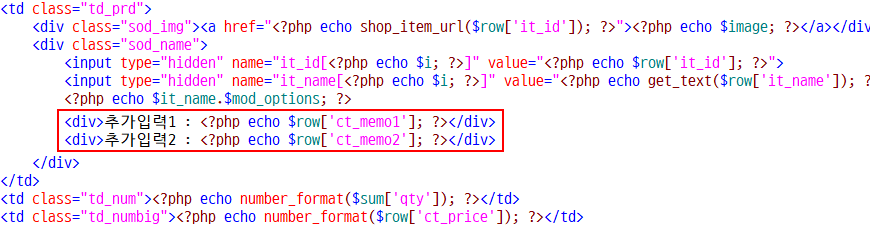
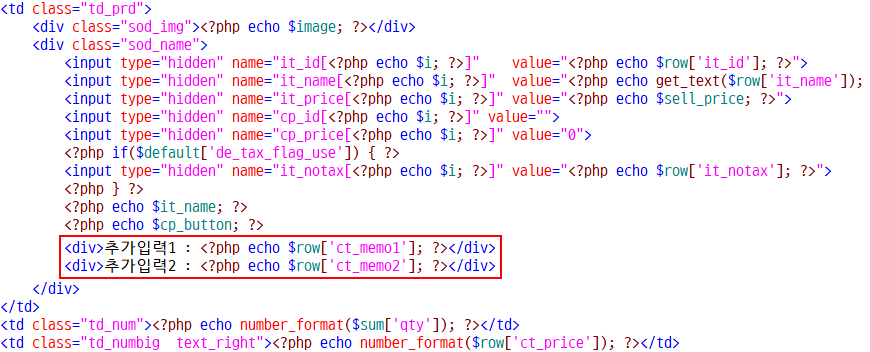
같은 파일에서 원하는 위치에 아래 코드 추가
<div>추가입력1 : <?php echo $row['ct_memo1']; ?></div>
<div>추가입력2 : <?php echo $row['ct_memo2']; ?></div>
값을 입력한 필드만 출력하고 싶으면 위 코드 대신에 이렇게 추가하세요.
<?php if ($row['ct_memo1']) { ?><div>추가입력1 : <?php echo $row['ct_memo1']; ?></div><?php } ?>
<?php if ($row['ct_memo2']) { ?><div>추가입력2 : <?php echo $row['ct_memo2']; ?></div><?php } ?>
## 수정 위치 참고 (예제에서는 상품명 아래쪽에 추가했습니다.)

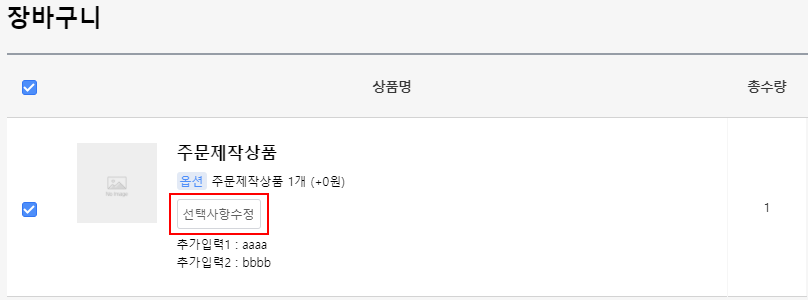
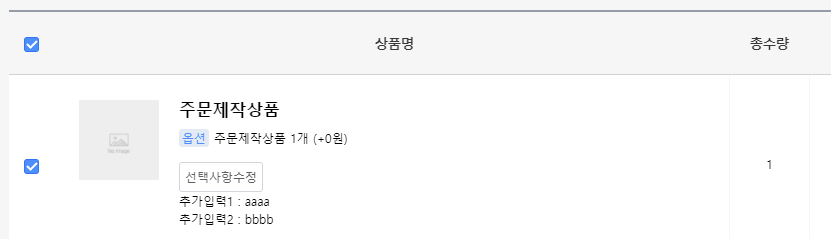
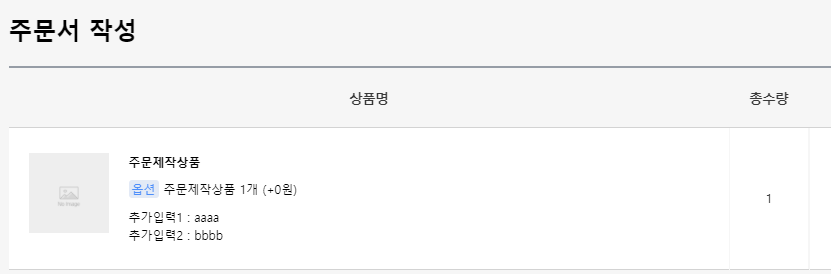
## 실제 페이지에서 출력 화면 ##

5. shop/orderform.sub.php 파일 수정 (주문서 작성 페이지)
5-1.
아래 코드를 찾은 후 a.ct_memo1, a.ct_memo2, 추가
## 수정 위치 참고 ##

5-2.
같은 파일에서 원하는 위치에 아래 코드 추가
<div>추가입력1 : <?php echo $row['ct_memo1']; ?></div>
<div>추가입력2 : <?php echo $row['ct_memo2']; ?></div>
여기도 마찬가지로 값을 입력한 필드만 출력하고 싶으면 이렇게 추가
<?php if ($row['ct_memo1']) { ?><div>추가입력1 : <?php echo $row['ct_memo1']; ?></div><?php } ?>
<?php if ($row['ct_memo2']) { ?><div>추가입력2 : <?php echo $row['ct_memo2']; ?></div><?php } ?>
## 수정 위치 참고 (예제에서는 상품명 아래쪽에 추가했습니다.)

## 실제 페이지에서 출력 화면 ##

6. theme/basic/shop/orderinquiryview.php 파일 수정 (주문 상세 내역 페이지)
테마를 사용하지 않으면 shop/orderinquiryview.php 파일 수정.
일부 반응형 테마들은 모바일 폴더에 있는 파일을 수정하세요.
6-1.
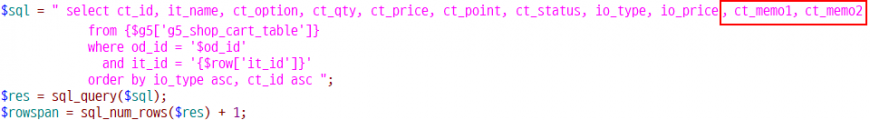
아래 코드를 찾은 후 끝부분에 , ct_memo1, ct_memo2 추가
여기도 콤마 유의하세요.
$sql = " select ct_id, it_name, ct_option, ct_qty, ct_price, ct_point, ct_status, io_type, io_price, ct_memo1, ct_memo2
## 수정 위치 참고 ##

6-2.
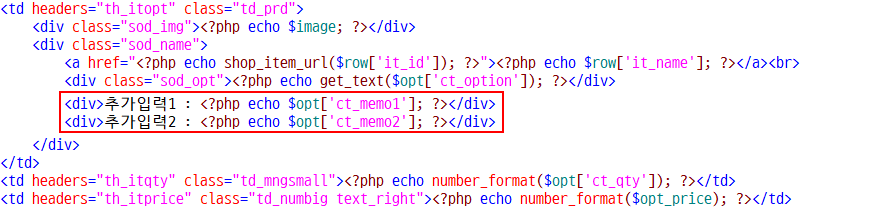
같은 파일에서 원하는 위치에 아래 코드 추가
<div>추가입력1 : <?php echo $opt['ct_memo1']; ?></div>
<div>추가입력2 : <?php echo $opt['ct_memo2']; ?></div>
값을 입력한 필드만 출력하려면 이렇게..
<?php if ($opt['ct_memo1']) { ?><div>추가입력1 : <?php echo $opt['ct_memo1']; ?></div><?php } ?>
<?php if ($opt['ct_memo2']) { ?><div>추가입력2 : <?php echo $opt['ct_memo2']; ?></div><?php } ?>
## 수정 위치 참고 (예제는 상품명 아래쪽에 추가했습니다.)

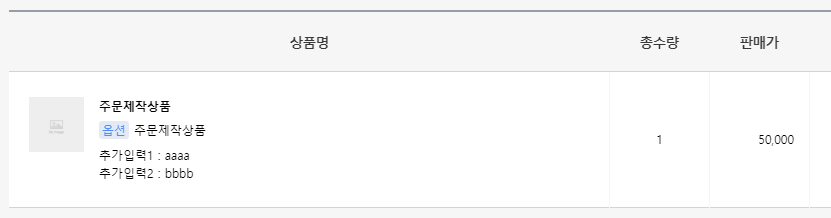
## 실제 페이지에서 출력 화면 ##

7. adm/shop_admin/orderform.php 파일 수정 (관리자 페이지 주문 내역 수정)
7-1.
아래 코드를 찾은 후 끝부분에 , ct_memo1, ct_memo2 추가
여기도 콤마 유의하세요.
// 상품의 옵션정보
$sql = " select ct_id, it_id, ct_price, ct_point, ct_qty, ct_option, ct_status, cp_price, ct_stock_use, ct_point_use, ct_send_cost, io_type, io_price, ct_memo1, ct_memo2
7-2.
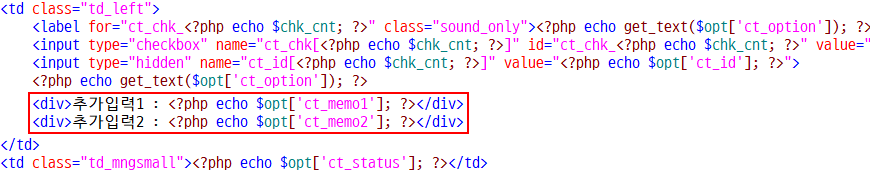
원하는 위치에 아래 코드 추가
<div>추가입력1 : <?php echo $opt['ct_memo1']; ?></div>
<div>추가입력2 : <?php echo $opt['ct_memo2']; ?></div>
값을 입력한 필드만 추가하려면 이렇게..
<?php if ($opt['ct_memo1']) { ?><div>추가입력1 : <?php echo $opt['ct_memo1']; ?></div><?php } ?>
<?php if ($opt['ct_memo2']) { ?><div>추가입력2 : <?php echo $opt['ct_memo2']; ?></div><?php } ?>
## 수정 위치 참고 (예제는 옵션항목 아래쪽에 추가했습니다.)

## 실제 페이지에서 출력 화면 ##

기타 안내 사항.
주문 내역 엑셀 출력에서의 추가는 별도로 수정하세요.
## 유의 사항 ##
추가 항목을 입력해서 장바구니에 같은 제품을 여러 번 담을 경우 정상적으로 적용되지 않습니다.
예를 들어 A 제품을 장바구니에 담은 후 다시 동일한 A 제품을 추가 항목을 다르게 입력해서 장바구니에 담으면 같은 제품이기 때문에 수량만 올라가게 되는 문제가 있습니다.
장바구니 페이지에서 선택사항수정 버튼으로 수정하면 추가 입력 내용이 초기화됩니다.
관련 내용은 팁에 포함하지 않았으니 필요하신 분들은 별도로 수정하세요.