영카트 분류메뉴 중간에 특정 메뉴를 끼워넣는 방법 - PC

영카트 PC화면 왼쪽에 있는 분류메뉴는 쇼핑몰 관리자에서 생성한 상품분류가 기본 메뉴로 설정됩니다.
이 부분에 특정 메뉴를 끼워 넣어 보겠습니다.
수정파일 (영카트 원본 스킨 기준)
skin/shop/basic/boxcategory.skin.php
테마용 스킨을 사용 중이면 테마 폴더에 있는 스킨을 수정하세요.
1. 하단에 추가하는 방법
</ul>
</nav>
<!-- } 쇼핑몰 카테고리 끝 -->
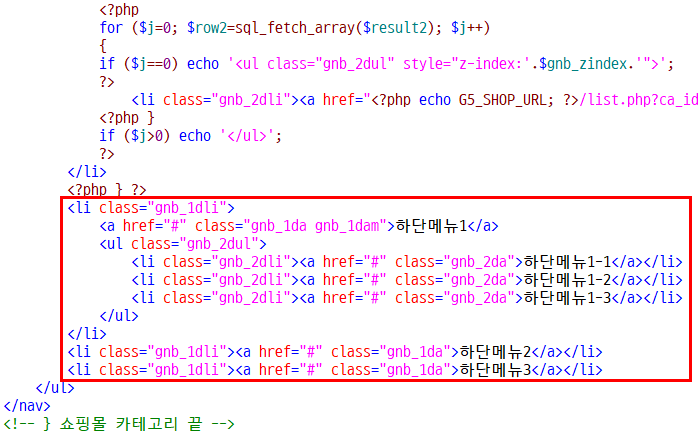
마지막 부분에 있는 </ul> 바로 윗부분에 이렇게 추가합니다.
<li class="gnb_1dli">
<a href="#" class="gnb_1da gnb_1dam">하단메뉴1</a>
<ul class="gnb_2dul">
<li class="gnb_2dli"><a href="#" class="gnb_2da">하단메뉴1-1</a></li>
<li class="gnb_2dli"><a href="#" class="gnb_2da">하단메뉴1-2</a></li>
<li class="gnb_2dli"><a href="#" class="gnb_2da">하단메뉴1-3</a></li>
</ul>
</li>
<li class="gnb_1dli"><a href="#" class="gnb_1da">하단메뉴2</a></li>
<li class="gnb_1dli"><a href="#" class="gnb_1da">하단메뉴3</a></li>
## 추가된 부분 위치 참고용 화면
2. 상품분류 메뉴 중간에 끼워 넣는 방법
<?php
// 1단계 분류 판매 가능한 것만
..................
..................
$result2 = sql_query($sql2);
$count = sql_num_rows($result2);
?>
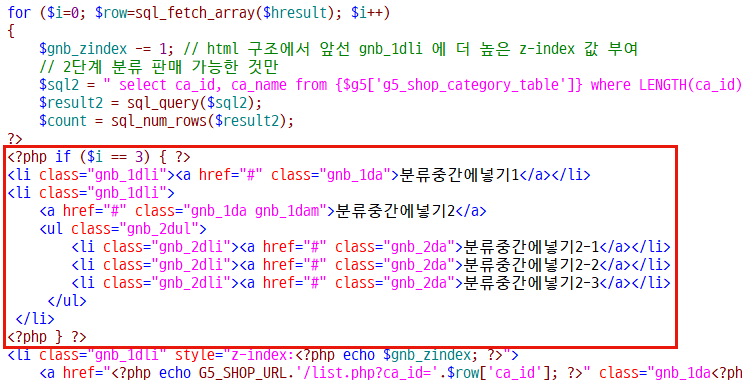
윗부분 바로 아래에 이렇게 추가하면 됩니다.
<?php if ($i == 3) { ?>
<li class="gnb_1dli"><a href="#" class="gnb_1da">분류중간에넣기1</a></li>
<li class="gnb_1dli">
<a href="#" class="gnb_1da gnb_1dam">분류중간에넣기2</a>
<ul class="gnb_2dul">
<li class="gnb_2dli"><a href="#" class="gnb_2da">분류중간에넣기2-1</a></li>
<li class="gnb_2dli"><a href="#" class="gnb_2da">분류중간에넣기2-2</a></li>
<li class="gnb_2dli"><a href="#" class="gnb_2da">분류중간에넣기2-3</a></li>
</ul>
</li>
<?php } ?>
여기서 if ($i == 3) 숫자로 위치를 조정하는 방식입니다.
예를 들어 3으로 했다면 3번째 메뉴 아래에 위치하게 됩니다.
## 추가된 부분 위치 참고용 화면
2단계 메뉴 관련 참고사항
샘플메뉴는 1단 2단 둘 다 넣어놨는데요.
스크린샷 화면을 보면 2단 메뉴가 있을 때는 우측에 화살표로 표시되어 있죠.
2단으로 된 메뉴 class 부분을 보면 이렇게 되어 있습니다.
<a href="#" class="gnb_1da gnb_1dam">분류중간에넣기2</a>
화살표 표시는 gnb_1dam 여기에서 설정됩니다.
2단까지는 필요 없으면 이렇게만 추가하면 됩니다.
<li class="gnb_1dli"><a href="#" class="gnb_1da">하단메뉴1</a></li>
<li class="gnb_1dli"><a href="#" class="gnb_1da">하단메뉴2</a></li>
모바일 화면 메뉴 수정 방법
댓글목록 +1
댓글목록

관리자님의 댓글
관리자 작성일영카트 5.3 PC 기본 테마에도 직접 해보니 적용 방법은 동일합니다.

